Der digitale Wandel verändert das Kaufverhalten und die Erwartungshaltung der Kunden. Dass der Kunde lediglich den Desktop-Browser zu Hause nutzt um zu shoppen oder sonstige Einkäufe zu tätigen ist längst veraltet. Wir shoppen auf dem Smartphone, dem Tablet in Social-Media-Kanälen wie Instagram oder direkt über Alexa oder andere Voice Assistenten. Der Kunde erwartet reibungslose Einkaufserlebnisse und da spielt es keine Rolle, ob er unterwegs auf einem Mobile Device shoppt, zu Hause am Rechner sitzt oder im stationären Handel unterwegs ist.
Die Aufgabe von Unternehmen ist es nun die verschiedenen Kanäle dem Kunden bereitzustellen, sie zu verwalten und zu betreuen. Und das ist ein ganz schöner Aufwand!
Zur Verdeutlichung:
Nehmen wir an ein Unternehmen betreibt einen Online-Shop, hat zudem noch eine dazu passende App im Store, eine Website und diverse Social-Media-Kanäle auf denen die Produkte verkauft werden sollen. Jedem dieser Kanäle liegt ein eigenes System zugrunde – sei es ein Enterprise-Resource-Planning-System (ERP), Customer-Relationship-Management-System (CRM) oder Product-Information-Management-System (PIM). Jedes dieser Systeme hat eigene Admins und User, die dieses betreuen, pflegen und verwalten. Möchte man nun einheitlichen Content bereitstellen (wie zB. eine Rabattaktion oder eine Produktvorstellung) muss jedes einzelne System gepflegt und aktualisiert werden, was nicht nur einen großen Aufwand für die IT, Product- und Store-Manager bedeutet, sondern ebenso, dass sich Fehler einschleichen können. Und Fehler bedeuten, dass die Customer Experience gestört wird.
Die Lösung: Headless eCommerce!
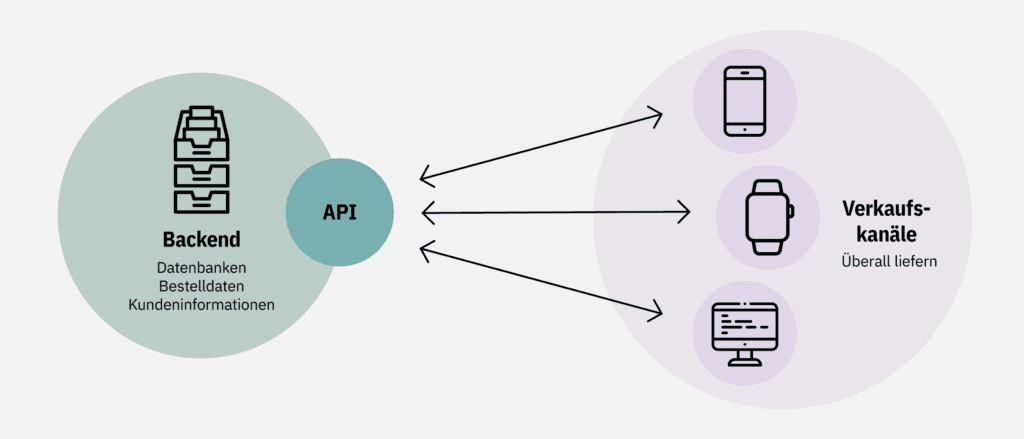
Beim Headless eCommerce werden Frontend und Backend voneinander getrennt bzw. entkoppelt. Das Backend ist die technische Infrastruktur eines Online-Shops (wie zB. Datenbanken, Bestelldaten oder das Inventar), wohingegen das Frontend die sichtbare Interaktionsfläche des Shops ist. Wenn man von Headless eCommerce spricht, bedeutet das, dass Frontend und Backend voneinander getrennt sind und das Frontend nur über eine bereitgestellte Schnittstelle (Application Programming Interface, kurz: API) zu erreichen ist. Die API dient demnach als Kommunikationsmittel zwischen Backend und Frontend.

Der Vorteil hierbei ist, dass das Backend von Änderungen im Frontend (wie zB. der Ankündigung einer Rabattaktion im Shop oder einer neuen Produkteinführung) meist unberührt bleibt. Fehler im Backend lassen sich somit vermeiden und Änderungen lassen sich flexibler und schneller umsetzen, da für die Frontend-Systeme die Abhängigkeiten zum Backend-System außerhalb der API reduziert werden.
Als Shopbetreiber hat man nun außerdem die Möglichkeit verschiedene Frontend-Systeme und Verkaufskanäle hinzuzufügen, wie eine App oder Instagram-Shopping. Die API gibt eine führende Struktur für Daten, Kunden, Bestellungen uvm. für jedes Frontend vor. Es können verschiedene Teams und auch Unternehmen an unterschiedlichsten Lösungen arbeiten. Vor allem aber auch bedeutet es eine individuelle Skalierbarkeit jedes einzelnen Systems, je nachdem welcher Traffic und welche Technologien zum Einsatz kommen.
Es gibt verschiedene Plattformen, die „Headless eCommerce“ Systeme anbieten. Dazu zählen zum Beispiel Shopware 6, Magento Version 2 oder Sylius. All die Plattformen konzentrieren sich auf verschiedenste Backend-Prozesse wie Datenbanken oder Bestellprozesse und es lassen sich unterschiedliche „Heads“ – also Frontends – wie der Online-Shop , die iOS-App oder Sprachassistenten wie Alexa anbinden.

