Es ist schon eine Weile her, dass wir über das Design-Tool Sketch geschrieben haben. In der Zeit hat sich viel getan. Adobe XD, Invision Studio und vor allem Figma sind zu ernstzunehmenden Mitbewerbern geworden.
Und auch wenn wir Sketch noch immer toll finden, haben wir auch Figma eine Chance gegeben und uns angeschaut, was der Konkurrent so kann. So viel vorab: wir waren positiv überrascht.
Was ist Figma?
Wie schon erwähnt, ist Figma ein Design-Tool zur Erstellung von Webdesigns ebenso wie Mobile- und UI-Designs, aber auch von Vektorgrafiken. Gegründet wurde Figma 2013 und hat zwei Jahre später eine Series-A-Finanzierung von $14 Millionen erhalten. Die Idee hinter Figma war – so Co-Founder Dylan Field – ein Tool zu schaffen, das wie Google Docs für Textverarbeitung funktioniert. Nur eben für Interface-Design.
Kollaboration
Damit kommen wir auch schon zum – unserer Meinung nach – wichtigsten Aspekt von Figma: die Kollaborationen mit anderen Personen. In Echtzeit. Also wirklich in Echtzeit. Am bedeutsamsten dabei: an der Performance gibt es nichts zu meckern. Das Tool läuft zu jeder Zeit flüssig und stabil.

Plattform
Wer mit Sketch arbeiten möchte, braucht zwangsläufig ein Gerät mit MacOS. Das ist per se nicht schlimm, immerhin gibt es an Geräten von Apple insgesamt wenig Kritikpunkte. Und dennoch ist man an ein bestimmtes System gebunden. Anders bei Figma. Es gibt zwar eine App für Windows und MacOS, aber in erster Linie ist Figma browserbasiert und funktioniert auf allen Geräten, auch unter Linux. Ein echter Pluspunkt.
Sharing
Wenn man in Sketch Dateien teilen wollte, musste man wirklich die Datei verschicken. Die andere Person musste Sketch installiert haben und die Datei wieder öffnen. Das hat zwar geklappt, war aber äußerst umständlich. Selbst bei der Arbeit in Google Drive, Dropbox etc., da eine Datei schnell mal ein paar hundert Megabyte groß werden kann und mit jedem Speichervorgang, diese auch wieder hochgeladen werden möchte.
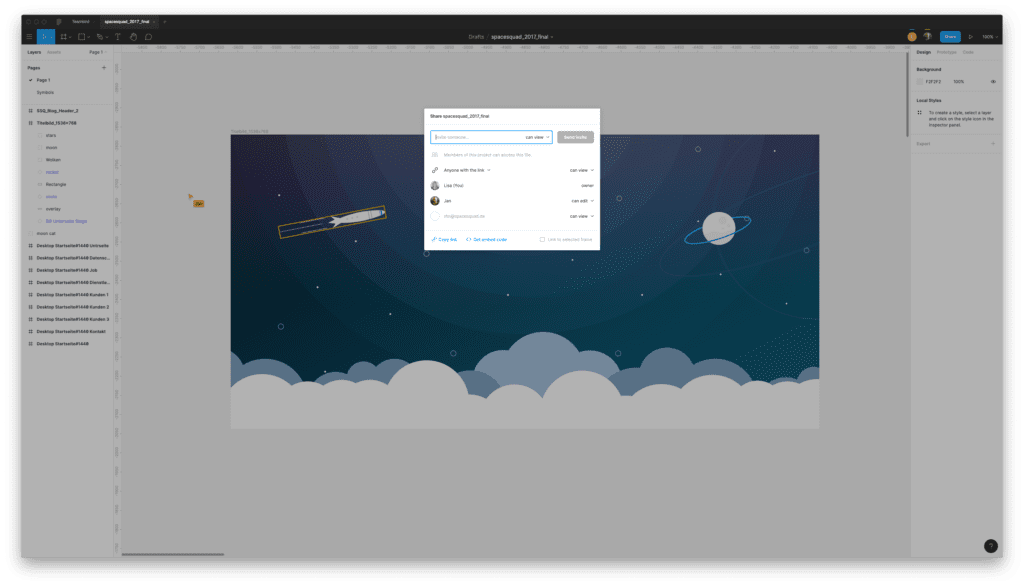
Figma hatte einen anderen Ansatz. Da die Dateien in einer Cloud gespeichert werden, muss nicht die Datei selbst geteilt werden. Es langt, wenn man – ähnlich wie bei Google Docs – einen Link shared. Und auch bei Figma kann man verschiedene Zugriffsrechte für die User auswählen. So kann das ganze Team Feedback geben und Kommentare hinterlassen und die Entwickler können direkt alle nötigen Informationen wie Farben, Schriftgrößen oder Abstände in Figma einsehen (für Sketch nutzen wir hierzu Invision respektive Zeplin).
Inzwischen hat auch Sketch im Januar 2020 die Beta Version des Cloud Inspectors gelauncht, mit dem es eine kostenlose Handoff-Funktion für Entwickler gibt.

Pricing
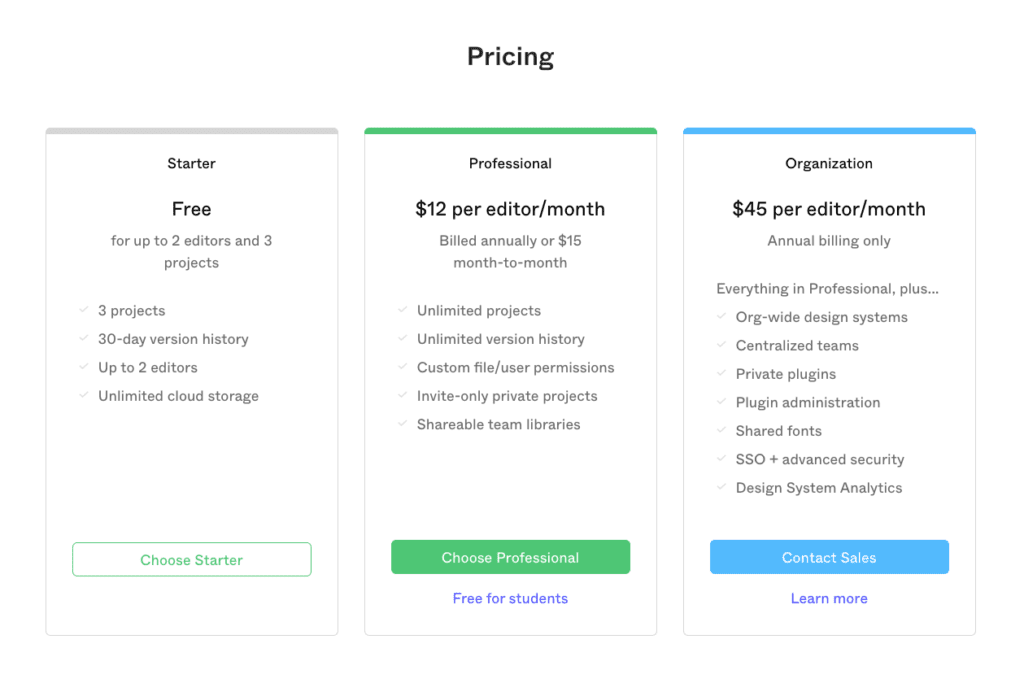
Während man für Sketch eine Jahreslizenz für $99 bekommt, setzt Figma auf ein Abo-Modell mit drei Preisstufen. Die Starter-Variante beinhaltet zwei User und drei Projekte und ist kostenlos. Die Professional-Version gibt es für $12 pro User/Monat und beinhaltet eine unbegrenzte Anzahl an Projekten. Für $45 pro User/Monat gibt es dann die Organization-Version, die neben einer Plugin-Verwaltung auch Analytics-Daten beinhaltet.

Plugins
Plugins sind etwas, die das Arbeiten in Sketch einfacher machen. Unzählige Erweiterungen lassen sich auf der Seite von Sketch und anderen Plattformen für Sketch, finden und im Handumdrehen installieren. Figma hat lange Zeit keine Plugins angeboten, im August 2019 dann aber nachgezogen. Seitdem sind viele neue Plugins hinzugekommen, in der Summe sind es aber noch immer deutlich weniger als bei Sketch.
Weiteres
Nun gibt es auch noch einige Kleinigkeiten bei Figma, die zwar nicht unbedingt weltbewegend und innovativ sind, aber die Arbeit in Figma auf jeden Fall angenehmer machen. Zunächst wären da die integrierten Google Fonts, mit denen die eine große Anzahl an Schriften direkt zur Verfügung stehen.
Und dann wäre da noch der Import von Sketch-Dateien, welcher den Wechsel von Sketch zu Figma kinderleicht machen soll. Natürlich haben wir das direkt getestet und mussten lediglich bei unserer Icon-Font ein paar Anpassungen vornehmen. Ansonsten ist Figma ähnlich intuitiv wie Sketch und wenn man das Interface der beiden Programme vergleicht, sind ebenfalls viele Ähnlichkeiten erkennbar. Das ist natürlich gewollt von Figma, soll der Wechsel schließlich so einfach wie möglich gestaltet sein, ohne dass sich der User lange an das neue Interface gewöhnen muss.

Auch die enthaltenen Funktionen, die elementar fürs Designen und Layouten sind, unterscheiden sich kaum voneinander, außer im Naming. So heißen die Artboards von Sketch bei Figma Frames und die beliebten Symbols tragen den Namen Components. Aber letztlich spielen die Bezeichnungen ja keine große Rolle, hat man sich einmal eingefunden.
Was stört uns (noch)?
Ein großer Vorteil von Sketch ist auf jeden Fall die große Community, die man jederzeit um Rat bitten kann, wenn man mal nicht weiter kommt. Die fehlt bei Figma aktuell leider noch. Zwar wächst die Community schnell, hat aber längst noch nicht so viele aktive Mitglieder wie Sketch.
Ebenso ein kleines Manko ist wie bereits angesprochen die begrenzte Anzahl an Plugins. Erweiterungen sind nicht elementar für die Arbeit an sich, vereinfachen und beschleunigen den Prozess aber auf jeden Fall.
Zu guter letzt wollen wir noch auf die Symbols bzw. Components zu sprechen kommen. Jedes Symbol, was man in Sketch erstellt, wird auf eine eigene Symbols-Page verschoben, sodass alle Symbols an einer Stelle zentral gesammelt werden. Das macht in der Übersichtlichkeit tatsächlich einen sehr großen Unterschied und wir vermissen diese Funktion ein wenig in Figma.
Fazit
Fassen wir also zusammen: vor nicht allzu langer Zeit war Sketch die unangefochtene Nummer Eins unter den modernen Design-Tools. Doch das Blatt hat sich inzwischen gewendet. Figma wurde in kurzer Zeit um viele Funktionen ergänzt und ist mittlerweile ein Design-Tool, mit dem es sich wirklich gut arbeiten lässt. Insbesondere die Kollaboration und das Sharing mit dem Developer-Handoff haben uns überzeugt.
Für bestehende, große Projekte werden wir weiterhin auf Sketch setzen. Dort sind wir eingearbeitet, hinter den Dateien stecken System, wir finden uns gut zurecht und haben alle Funktionen, die wir brauchen. Mehrere kleine Projekte haben wir bereits migriert und mit neuen Projekten werden wir zukünftig auf Figma setzen. Unsere Entwickler sind über diesen Schritt sehr erfreut.