Seit einigen Jahren wird Sketch als DAS Design-Tool schlechthin gehyped. Und auch wir haben uns von der Welle der Euphorie mitreißen lassen, konnten uns selbst überzeugen und setzen für unsere Layouts seit einiger Zeit auf Sketch. Doch kaum ein Programm ohne fehlende Features oder nervige Bugs, auch hier nicht. Und so haben wir ein paar Punkte gefunden, bei denen wir noch Verbesserungspotenzial sehen. Wobei wir da manchmal auch kleinlich sind, das müssen wir schon zugeben. – Doch nur ein toter Bug, ist ein guter Bug!
Was ist Sketch eigentlich genau?
Sketch ist ein kostenpflichtiges, vektorbasiertes Tool zur Erstellung von Mobile-, Web- und UI-Designs, mit dem Layouts einfach und unkompliziert erstellt werden können. Das Programm, das aktuell nur für MacOS-Geräte erhältlich ist, wurde von dem niederländischen Unternehmen Bohemian Coding entwickelt und 2010 veröffentlicht. Die Lizenz für ein Jahr kostet 99$ – bzw. etwas weniger, je nachdem wie viele Lizenzen man benötigt und es gibt auch Rabatte für Schüler, Studenten und Lehrer.
Warum ist Sketch so erfolgreich?
Einfache Handhabung
Das wichtigste Vorweg: Der Umgang mit Sketch ist im Handumdrehen zu lernen. Es gibt zahlreiche Tutorials und Tipps von der Community und auf YouTube. Und wenn du schon mit Photoshop, Illustrator oder InDesign von Adobe gearbeitet hast, dürften dir viele Shortcuts schon bekannt vorkommen.
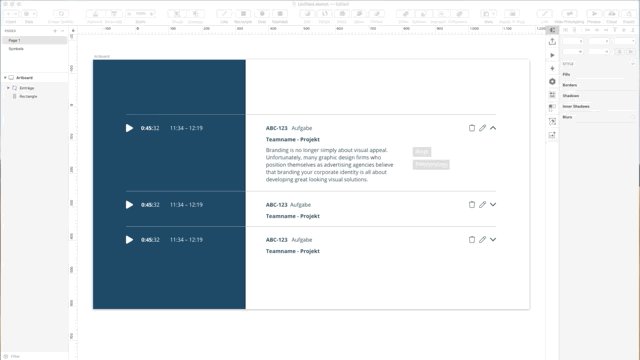
Artboards
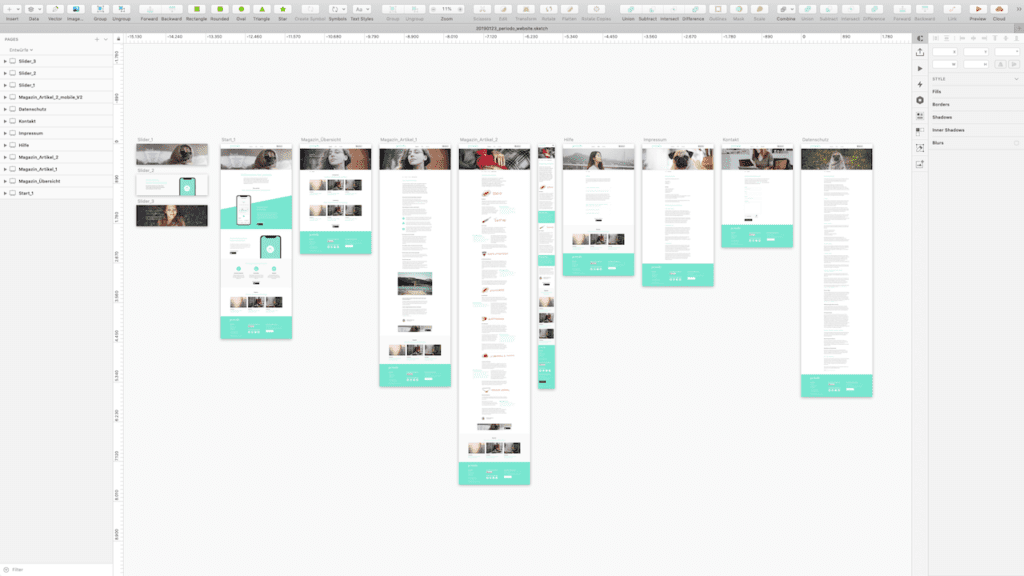
Artboards sind mehr oder weniger nichts anderes als feste Rahmen auf deinem unbegrenztem Canvas. Sie ermöglichen dir, die Größe einer Seite eines Layout festzulegen. Zugegeben, revolutionär ist das nicht, aber es macht die Arbeit übersichtlicher.
Das wird besonders deutlich, wenn es mehr als einen Status für ein Layout gibt. Dann bekommt jeder Status ein Artboard, die ich dann nach belieben verschieben und anordnen kann.

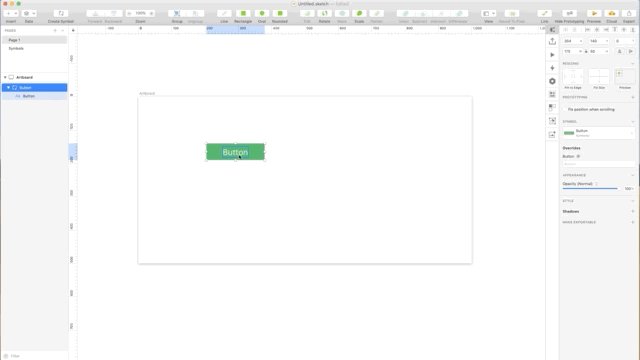
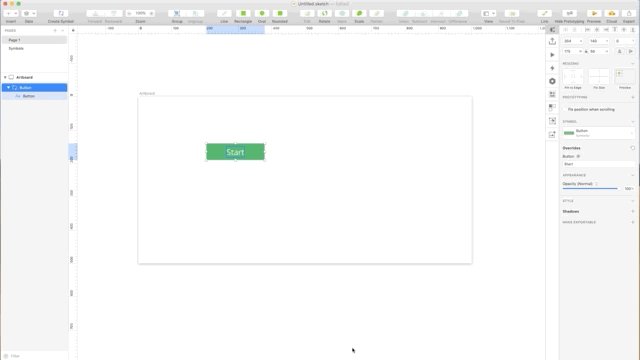
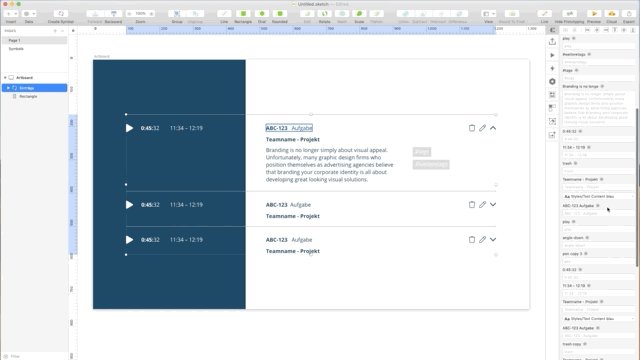
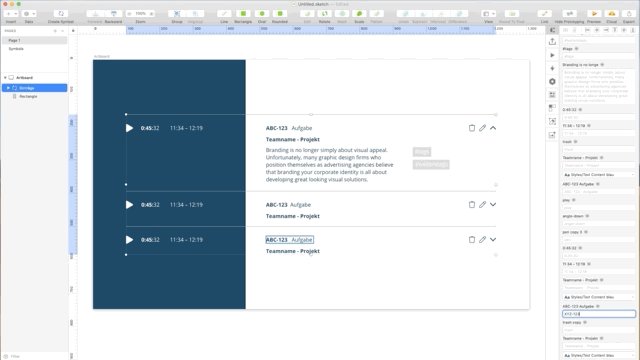
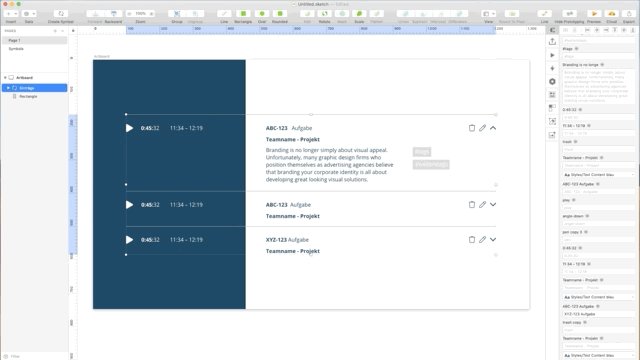
Symbols

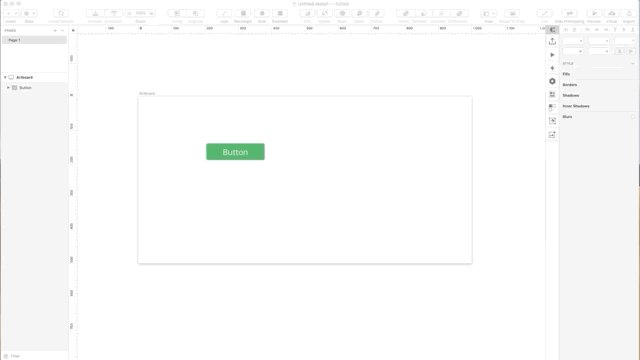
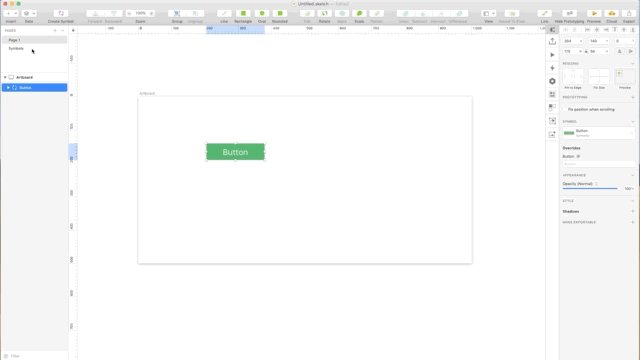
Immer wiederkehrende Elemente, wie zum Beispiel einen Button, kann ich als Symbol anlegen. Das ist quasi ein globales Element, von dem ich mehrere Instanzen erstellen kann. Ändere ich mein Symbol, überträgt sich diese Änderung auf alle Instanzen. Das ist überaus praktisch und spart eine Menge Zeit. Nun haben meine Buttons zwar vielleicht immer dasselbe Aussehen, aber nicht immer den selben Text. Doch auch dafür hat Sketch eine Lösung. Denn ich kann die Textelemente einer Instanz ganz einfach überschreiben, indem ich die Instanz auswähle und mir dann in der Sidebar rechts den entsprechenden Textbaustein überarbeite.
Plugins
Es gibt Funktionen in Sketch, die wünschen vielleicht wir uns, andere werden diese Funktionen aber womöglich niemals brauchen. Deshalb gibt es für Sketch hunderte von Plugins, die von externen Entwicklerinnen und Entwicklern zur Verfügung gestellt werden. Die Liste reicht von einer Anbindung an Jira über Fotos von Unsplash, zu Katzen-Gifs in deinem Projekt. Alles ist möglich – und das ist großartig!
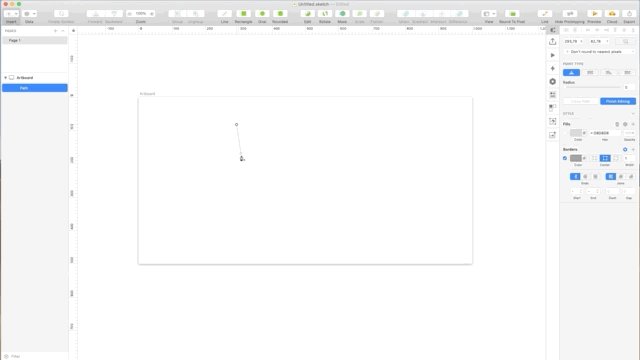
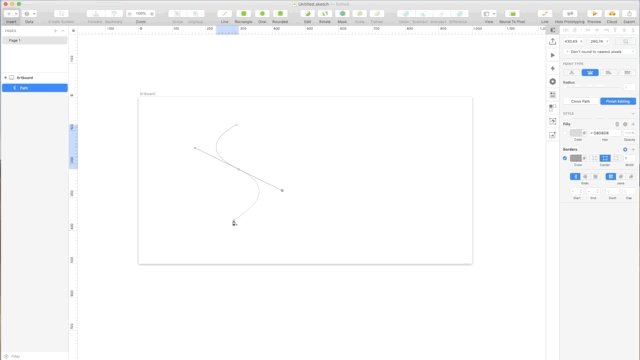
Vektorobjekte

Da Sketch ein vektorbasiertes Design-Tool ist, können auch direkt im Programm Vektorobjekte erstellt und angepasst werden, indem die Punkte und Pfade bearbeitet werden. Ein neues Vektorobjekt kannst du über „Insert“ in der Toolbar erstellen oder du nutzt „v“ als Shortcut auf deiner Tastatur.
Prototyping
Es kann durchaus praktisch sein, die Screens, die man entworfen hat, auch mal interaktiv zu sehen. Sketch bietet dieses Prototyping-Feature. Voraussetzung für das Prototyping ist lediglich die Verwendung von Artboards. Möchtest du jetzt, dass ein Button auf eine nächste Seite führt, wählst du den entsprechenden Button aus, klickst in der Toolbar auf „Link“ und wählst dann das Artboard aus, auf das du verlinken möchtest. In der Sidebar rechts kannst du noch die Animation anpassen. Und das war schon alles. Wie das Prototyping dann aussieht, siehst du in dem „Preview“-Mode, den du auch in der Toolbar findest.
Autosave
DANKE! Danke für diese lebensrettende Funktion! Gut, vielleicht nicht lebensrettend, aber auf jeden Fall gut für den Puls und die Nerven. Mehr als einmal hat mir die Autosave-Funktion mehrere Stunden Arbeit gerettet, weil mein MacBook plötzlich abgestürzt ist. Aber Sketch sei dank, wird das Dokument alle fünf Minuten automatisch gespeichert.
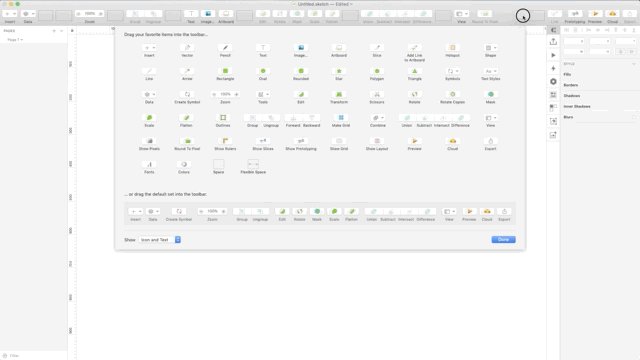
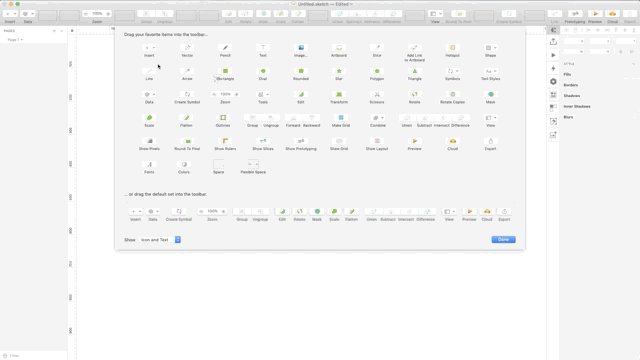
Toolbar

In Sketch hast du die Möglichkeit, deine Toolbar am oberen Bildschirmrand individuell nach deinen Wünschen anzupassen. Mit einem einfachen Klick der rechten Maustaste und der Auswahl „Customize Toolbar…“ öffnet sich ein Dropdown. Per Drag and Drop kannst du Elemente hinzufügen, entfernen oder neu platzieren, falls du das „Create Symbol“-Element lieber rechts statt links haben möchtest.
Speicherplatz
Weniger als 50 MB Speicherplatz verbraucht Sketch gerade einmal, wenn es ohne weitere Plugins installiert wird. Und auch die Sketch-Dateien an sich verbrauchen wenig Speicherplatz – sofern man keine großen Bilddateien im Layout verwendet. Im Vergleich zu Adobe Photoshop mit knapp 1 GB wird nochmal deutlicher, wie wenig Platz Sketch wirklich verbraucht.
Gut, der Speicherplatz auf dem System ist ziemlich irrelevant, unserer Meinung nach. Doch die Vektor-Dateien von Sketch sind eben keine Gigabyte-Monster, auch wenn sie aus vielen Artboards bestehen – solange man sie möglichst frei von großen Pixel-Grafiken hält. Dann sind auch Sketch die digitalen Hände gebunden.
Wo sehen wir noch Verbesserungspotenzial?
Übersichtlichkeit

So ein Sketch-Dokument kann sehr schnell sehr groß werden. Und mit der Größe kommt die Unübersichtlichkeit. Das macht sich insbesondere bei den Symbols bemerkbar. Sobald diese eine gewissen Komplexität erreicht haben, wir die Auflistung der einzelnen Komponenten in der Sidebar rechts unglaublich unübersichtlich. Bei einem Symbol mit beispielsweise 20 Komponenten muss ich die gesamte Liste durchgehen, um den Textbaustein zu finden, den ich ändern möchte. Ich habe nicht die Möglichkeit, die Instanz direkt auf meinem Canvas anzupassen. Das mag bei kleinen Symbolen noch kein Problem darstellen, aber je komplexer das Symbol, desto mehr wünschen wir uns da eine Verbesserung.
Symbols
Ja, Symbols an sich sind eine wirklich großartige Sache, keine Frage. Aber es gibt da einen Punkt, der sich wie ein Schatten über die Vorteile legt. Und zwar geht es um die Anpassung der Höhe oder Breite. Ändere ich etwas an den Maßen des Symbols, überträgt sich das nicht – oder zumindest nicht immer – auf die Instanzen des Symbols. Das kann unter anderem zu Fehlern im gesamten Layout führen. Ich muss also alles nochmal händisch anpassen. Und das kostet Nerven und Zeit. Hoffen wir also, dass das nur ein Bug ist, den Sketch schnell beheben kann.
Skalieren
Nehmen wir an, wir möchten ein SVG in Sketch frei skalieren, also das Element einfach an einer Ecke größer oder kleiner ziehen. Eigentlich keine große Sache. Doch nun stoßen wir bei Sketch auf das Problem, dass sich die Objekte verschieben und nicht mehr richtig platziert sind. Gehen wir den Weg über die Skalieren-Funktion oder stellen die Breite und Höhe manuell ein, tritt dieser Fehler nicht auf. Vermutlich ist das auch nur ein Bug, der sich schnell beheben lässt, aber dennoch stören solche Kleinigkeiten im Arbeitsablauf ungemein. Wenn man immer wieder Umwege gehen muss, bleibt die Motivation dabei doch schonmal etwas zurück, bevor man sie wieder einfangen kann.
Linien
Kommen wir zum letzten Kritikpunkt: Linien. Mit der Verwendung von Linien kannst du dir schnell die pixelgenaue Arbeit zunichte machen. Für dich getestet! Sobald du Linien in deinem Layout verwendest, hast du plötzlich Abstände, die nicht mehr 100px groß sind, sondern 99,73 px oder 100,96 px. Glaub mir, das macht wirklich keinen Spaß. Vielleicht liegt es daran, dass eine Linie eigentlich nur ein Border ist und keine Fläche. Aber nichtsdestotrotz, plötzlich so krumme Abstände zu haben treibt den inneren Monk schnell in den Wahnsinn – wahlweise auch den Art Director. Zum Glück lässt sich das Problem ganz einfach lösen, indem man Rechtecke statt Linien verwendet. Let’s Work-around.
Over the past year we’ve released 19 Sketch updates, introducing exciting new features and making Sketch better than ever. We’re committed to releasing regular updates and with a Sketch License, you’ll get an entire year of innovation.
Sketch Website; Pricing-Übersicht mit Update-Zeitstrahl (Stand 14. Feb 2019)
Fassen wir zusammen
Sketch hat definitiv so seine Macken, keine Frage. Es gibt Features, die uns fehlen und Bugs, auf die wir gern verzichten würden. Aber trotz alledem ist Sketch ein Design-Tool, das vollkommen zurecht so erfolgreich ist. Und eines, das ein sehr faires Preis-Leistungs-Verhältnis bietet. Im Großen und Ganzen macht die Arbeit mit Sketch Spaß und man kann schnell erste Ergebnisse sehen. Und auch für Design-Neulinge ist der Umgang mit Sketch leicht zu erlernen. Ich zumindest habe mich sehr schnell in dem Programm zurecht gefunden. Wenn man doch mal auf dem Schlauch steht, findet man in der großen Community und den zahlreichen Tutorials schnell eine Antwort.
Bleibt abzuwarten, ob Sketch sich auch in Zukunft gegen die drei neuen großen Konkurrenten durchsetzen kann, die zunehmend an Popularität gewinnen. Sei es Figma, Adobe XD oder InVision Studio. Und obgleich wir von Sketch überzeugt sind und gern mit dem Programm arbeiten, auch wir sind neugierig darauf, was die Konkurrenten so bieten. Unsere umfangreicheren Tests stehen noch aus, aber wir werden dich an unserer Erfahrung teilhaben lassen und berichten, ob wir auf Funktionen oder Features treffen, die wir uns von Sketch noch wünschen würden.