JavaScript. Die einen lieben es, die anderen hassen es. Aber alle nutzen es. Ohne JavaScript würden zahlreiche Webseiten nicht so funktionieren, wie sie es heute tun. Doch nicht immer macht die Arbeit mit JavaScript Spaß. Vieles ist kompliziert und unübersichtlich. Doch auch hier gibt es Frameworks, die einem Arbeit abnehmen. Unsere Wahl ist dabei auf Vue.js gefallen.
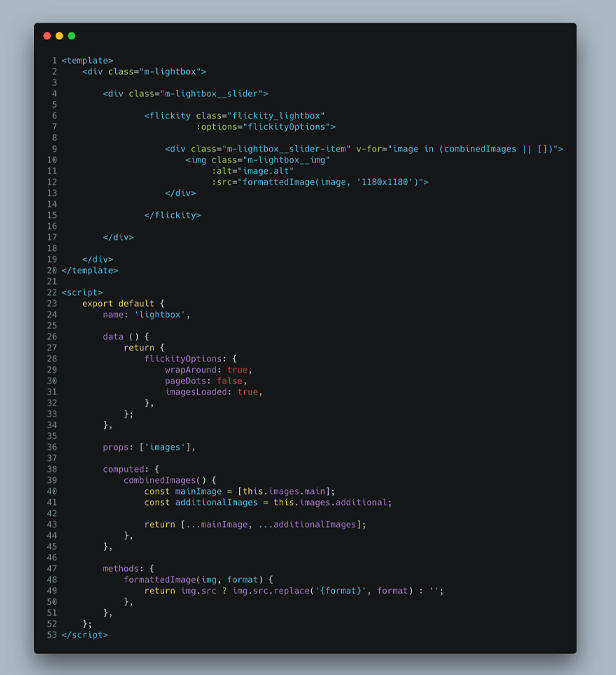
Vue.js ist ein zunehmend populärer werdendes Framework, das 2014 veröffentlicht wurde und seitdem stetig weiterentwickelt wird, das für einfache Websites aber auch komplexe Webanwendungen genutzt werden kann. Zunächst ist Vue.js nur eine einzelne Bibliothek ohne weitere Abhängigkeiten. Es dient in erster Linie der Anzeige von Daten auf einer HTML-Seite, der Behandlung von Nutzer-Interaktionen sowie der Übernahme von Daten aus Formularen. Ganz nach dem Motto “Get Shit Done” sind schon mit wenigen Zeilen Code gute Ergebnisse zu erzielen.

Mit der Verwendung von APIs und der Einbindung weiterer Bibliotheken wird der Umfang der Funktionen erweitert. So gibt es spezifische Bibliotheken, die extra für die Verwendung mit Vue.js geschrieben wurden, wie zum Beispiel Vue-Multiselect, welches das bekannte Select2 ersetzen kann. Ebenso arbeitet Vue.js problemlos mit anderen Bibliotheken zusammen, wie beispielsweise Moment.js, das zum Parsen, Validieren, Manipulieren und Berechnen von Zeit- und Datumswerten verwendet werden kann.
Dank der stabilen API sowie der detaillierten Dokumentation stellt Vue.js eine sehr gute Alternative zu Angular und React dar. Die einfache gehaltene API sowie die Tatsache, dass man neben JavaScript, HTML und CSS keine weitere Sprache lernen muss, um Vue.js zu verwenden, macht das Framework äußerst einsteigerfreundlich – anders als Angular (benötigt TypeScript) und React (benötigt JSX).
Auch die schnell wachsende Community erleichtert den Einstieg in die Welt von Vue.js. So gibt es allein im offiziellen Forum knapp 30.000 Mitglieder sowie einen Vue.js-Discord mit rund 54.000 Mitgliedern, die einem jederzeit mit ihrem Wissen zur Seite stehen und bei Fragen und Problemen helfen können.
Ähnlich wie schon bei dem PHP-Framework Laravel hat sich auch um Vue.js ein aktives Ökosystem aus Tools und Bibliotheken entwickelt, die das Framework bei Bedarf erweitern und ergänzen können. Und auch das große Augenmerk auf eine schnelle Performance haben die beiden gemein.
Doch letztlich geht es nicht darum, welches JavaScript Framework nun das beste ist, sondern vielmehr darum, mit welchem man persönlich am besten arbeiten kann. Unsere Wahl ist dabei auf Vue.js gefallen. Uns überzeugt die Flexibilität und die gute Performance, die uns das Framework bei unseren Projekten bietet.